GaiaX dynamic template engine is a lightweight cross-platform solution for pure native dynamic card, developed by Alibaba YouKu technology team
GaiaX dynamic template engine
GaiaX dynamic template engine is a lightweight cross-platform solution for pure native dynamic card, developed by Alibaba YouKu technology team.
Besides client SDK, we provide the template visual build tool - GaiaStudio, and Demo Project - template sample and real-time preview, which supports creating templates, editing templates, real machine debugging, and real-time preview.
GaiaX dynamic template engine aims to ensure that the native experience and performance at the same time, help the client achieve low code.
Goals
The following goals are the way forward for our project:
- High performance
- Cross-platform technology
- Visual construction
- Pure native rendering
Supported Platforms
- Android
- iOS
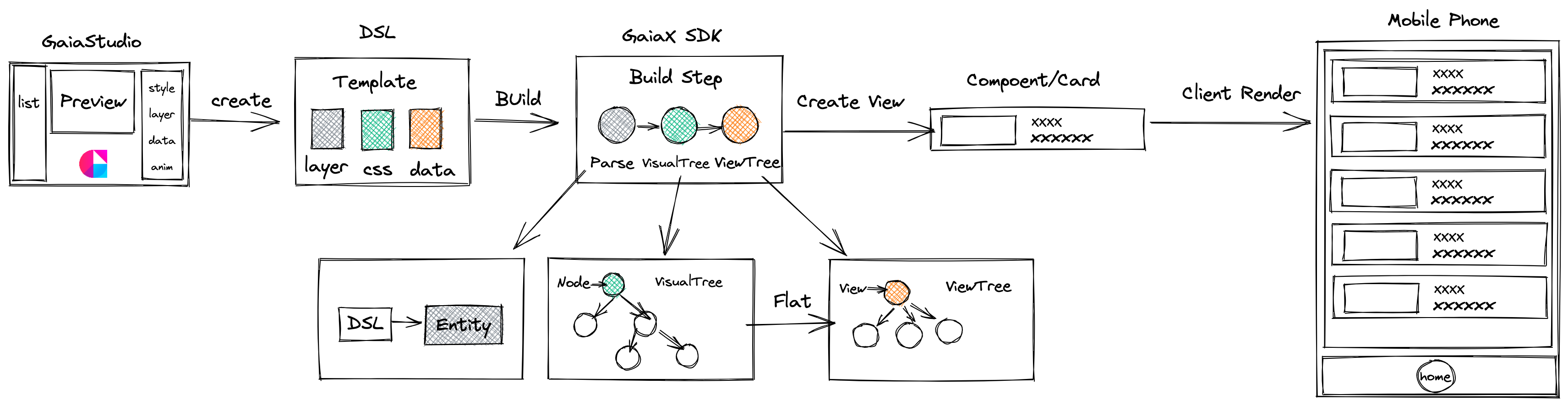
Core Concept
The technology used
Rust/Android/Kotlin/iOS/OC/C++/JNI/CSS/FlexBox
Usage
Android
Dependency
add jitpack source:
// with setting.gradle
pluginManagement {
repositories {
gradlePluginPortal()
google()
maven { url 'https://jitpack.io' }
mavenCentral()
}
}
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
maven { url 'https://jitpack.io' }
mavenCentral()
}
}
// with build.gradle
allprojects {
repositories {
maven { url 'https://jitpack.io' }
}
}
Android-Support version:
implementation 'com.github.alibaba.GaiaX:GaiaX-Adapter:$version-support'
implementation 'com.github.alibaba.GaiaX:GaiaX:$version-support'
implementation 'com.alibaba:fastjson:1.2.76'
AndroidX version:
implementation 'com.github.alibaba.GaiaX:GaiaX-Adapter:$version'
implementation 'com.github.alibaba.GaiaX:GaiaX:$version'
implementation 'com.alibaba:fastjson:1.2.76'
Template File
// Path used to store template resources
/assets/${templateBiz}/${templateId}
Methods
// SDK usages
// Initialization - Initializes the SDK
GXTemplateEngine.instance.init(activity)
// Build template parameters - Template information
// activity - context
// templateBiz - template biz id
// templateId - template id
val item = GXTemplateEngine.GXTemplateItem(activity, "templateBiz", "templateId")
// Build template parameters - Viewport size (template draw size, similar to the concept of canvas in Android)
val size = GXTemplateEngine.GXMeasureSize(100F.dpToPx(), null)
// Build template parameters - Template data
val dataJson = AssetsUtils.parseAssets(activity, "template-data.json")
val data = GXTemplateEngine.GXTemplateData(dataJson)
// Create template View - Creates a native View based on template parameters
val view = GXTemplateEngine.instance.createView(item, size)
// Bind the view data
GXTemplateEngine.instance.bindData(view, data)
// Insert the template into the container for rendering
findViewById<ViewGroup>(R.id.template_container).addView(view, 0)
iOS
CocoaPods
Add a dependency to your Podfile
// Dependency
pod 'GaiaXiOS'
Template File
Add template files to App or FrameWork
// Path used to store template resources
xxx.bundle/templateId
Methods
// SDK Usages
// Introduced header files
#import <GaiaXiOS/GaiaXiOS.h>
//register template service
[TheGXRegisterCenter registerTemplateServiceWithBizId:bizId templateBundle:@"xxx.bundle"];
// Build template parameters - Template information
// activity - context
// templateBiz - template biz id
// templateId - template id
GXTemplateItem *item = [[GXTemplateItem alloc] init];
item.templateId = templateId;
item.bizId = templateBiz;
// Build template parameters - Viewport size (template draw size, similar to the concept of canvas in Android)
CGSize size = CGSizeMake(1080, NAN);
// Build template parameters - Template data
GXTemplateData *data = [[GXTemplateData alloc] init];
data.data = @{@"xxx": @"xxx"};
// Create template View - Creates a native View based on template parameters
UIView *view = [TheGXTemplateEngine creatViewByTemplateItem:item measureSize:size];
// Bind the view data
[TheGXTemplateEngine bindData:data onView:view];
// Insert the template into the container for rendering
[self.view addSubview:view];
Contributing
We very welcome your to contribute code for the project. In you before writing any code, start by creating a issue or pull request in order for us to be able to discuss details of the proposal and the rationality of the scheme. You can in the following areas contribute code:
- Packet size
- The run-time performance
- Across-side consistency
- Unit test cases
- Document or use cases
- And so on
Tool
Contact us
DingTalk:
WeChat:
Email: [email protected]
Supporters
LICENSE
Ali-GaiaX-Project is a template dynamic develop solutions developed by Alibaba and licensed under the Apache License (Version 2.0)
This product contains various third-party components under other open source licenses.
See the NOTICE file for more information.









 模版如图,在横向容器里有两个标签,都是文本标签,要求标签展示不全时展示”...“
在Android平台,对flexShrink属性没有加延时计算逻辑
模版如图,在横向容器里有两个标签,都是文本标签,要求标签展示不全时展示”...“
在Android平台,对flexShrink属性没有加延时计算逻辑
 会导致,节点会基于文本自适应之前设置的宽高,来计算自身当前可被撑开的最大宽度,导致文本展示超出父容器被截断
会导致,节点会基于文本自适应之前设置的宽高,来计算自身当前可被撑开的最大宽度,导致文本展示超出父容器被截断 dirtyText的一次遍历,导致有依赖的自适应文本之间的宽高计算仍然没有先后关系,计算的结果中,依然是各自按照其他组件未展开时候的高度去计算的宽度
dirtyText的一次遍历,导致有依赖的自适应文本之间的宽高计算仍然没有先后关系,计算的结果中,依然是各自按照其他组件未展开时候的高度去计算的宽度












