Hi @pchampin , about https://github.com/pchampin/sowasm/issues/4 I tried running the Monaco editor using the ESM import, and it worked without any issue! (the problem I faced in my app was due to a HighlightJS import conflict). The API to manipulate the Monaco editor is quite straightforward, so I went ahead and updated the app:
- Use the Monaco editor for input and output, it works exactly like before, but now uses the Monaco editor instead of textarea
- Enabled automatic language change when the input/output format changes. It switches between xml, json, and sparql (works for every w3c syntax: nt, turtle, quads...)
- Used the solarized-dark theme from https://github.com/brijeshb42/monaco-themes/tree/master/themes
- Changed the layout to use flexbox, center items, and make it responsive: on medium and large screen the input and output editor will be displayed side by side, on small screen they will be displayed on top of each other
- Added the w3c RDF logo as SVG to use as favicon (feel free to change if you have a better idea in mind)
There is still the placeholder in the input editor to implement, I added a comment with a pointer on how to do it
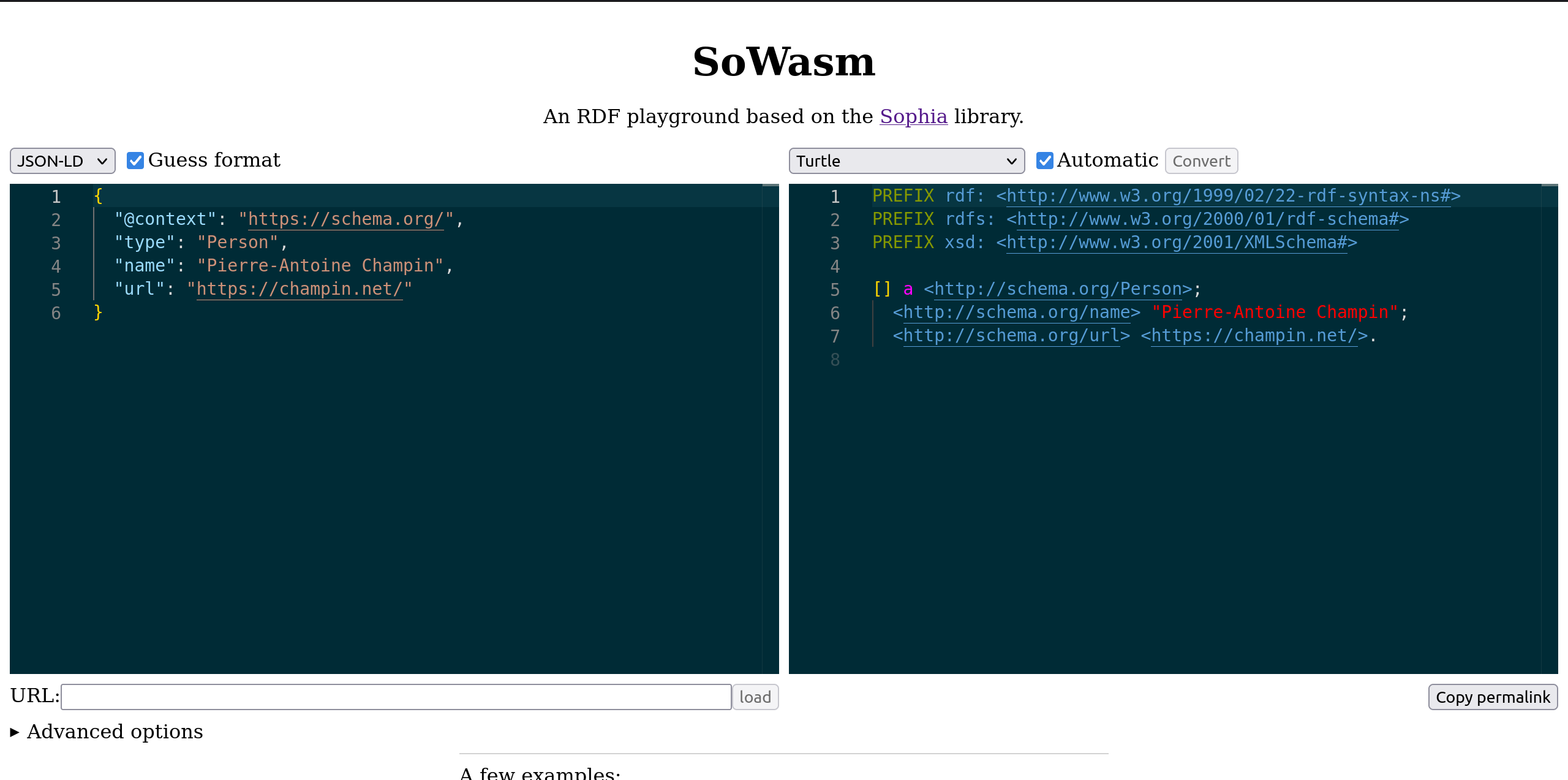
Here is what it looks like with the solarized-dark theme:

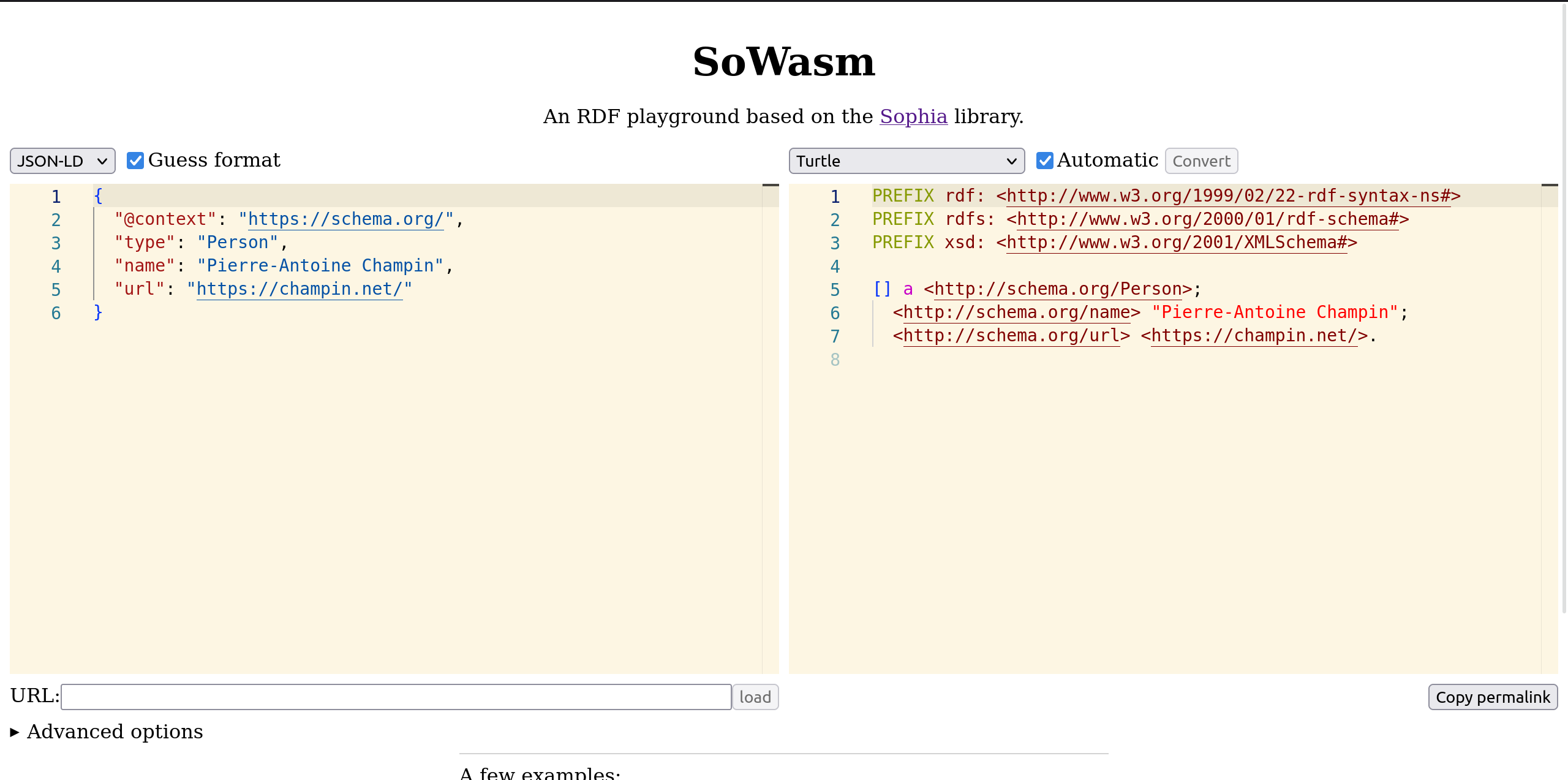
And with the solarized-light theme:

Let me know which changes you would like to do next. I am thinking about this:
- increase the height of the editors depending on screen size
- reduce the size of the title to gain space for the rest, and make it more informative. Something like "SoWasm - RDF playground based on Sophia: validate, convert, canonicalize" on 1 line